HTML Tables
<!-- index.html -->
<!DOCTYPE html>
<html>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output:

Simple HTML Table
Tags used in HTML Tables
HTML Tags | Descriptions |
|---|---|
| <table> | Defines the structure for organizing data in rows and columns within a web page. |
| <tr> | Represents a row within an HTML table, containing individual cells. |
| <th> | Shows a table header cell that typically holds titles or headings. |
| <td> | Represents a standard data cell, holding content or data. |
| <caption> | Provides a title or description for the entire table. |
| <thead> | Defines the header section of a table, often containing column labels. |
| <tbody> | Represents the main content area of a table, separating it from the header or footer. |
| <tfoot> | Specifies the footer section of a table, typically holding summaries or totals. |
| <col> | Defines attributes for table columns that can be applied to multiple columns at once. |
| <colgroup> | Groups together a set of columns in a table to which you can apply formatting or properties collectively. |
Defining Tables in HTML
An HTML table is defined with the “table” tag. Each table row is defined with the “tr” tag. A table header is defined with the “th” tag. By default, table headings are bold and centered. A table data/cell is defined with the “td” tag.
Table Cells
Table Cell are the building blocks for defining the Table. It is denoted with <td> as a start tag & </td> as a end tag.
Syntax
</td> Content...</td> Table Rows
The rows can be formed with the help of combination of Table Cells. It is denoted by <tr> and </tr> tag as a start & end tags.
Syntax
</tr> Content...</tr> Table Headers
The Headers are generally use to provide the Heading. The Table Headers can also be used to add the heading to the Table. This contains the <th> & </th> tags.
Syntax
</th> Content...</th> Example 1: Creating a simple table in HTML using a table tag.
<!-- index.html -->
<!DOCTYPE html>
<html>
<body>
<table>
<tr>
<th>Book Name</th>
<th>Author Name</th>
<th>Genre</th>
</tr>
<tr>
<td>The Book Thief</td>
<td>Markus Zusak</td>
<td>Historical Fiction</td>
</tr>
<tr>
<td>The Cruel Prince</td>
<td>Holly Black</td>
<td>Fantasy</td>
</tr>
<tr>
<td>The Silent Patient</td>
<td> Alex Michaelides</td>
<td>Psychological Fiction</td>
</tr>
</table>
</body>
</html>
Output:

HTML Table
Colspan and Rowspan
Colspan
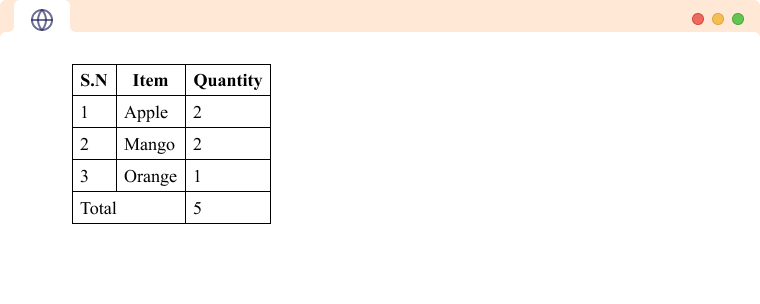
The colspan attribute merges cells across multiple columns. For example,
<table>
<tr>
<th>S.N</th>
<th>Item</th>
<th>Quantity</th>
</tr>
<tr>
<td>1</td>
<td>Apple</td>
<td>2</td>
</tr>
<tr>
<td>2</td>
<td>Mango</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>Orange</td>
<td>1</td>
</tr>
<tr>
<td colspan="2">Total</td>
<td>5</td>
</tr>
</table>Browser Output
In the above example, you can see that the last row only has 2 cells with one cell occupying 2 columns.
The value of the colspan attribute determines how many columns the cell occupies.
Rowspan
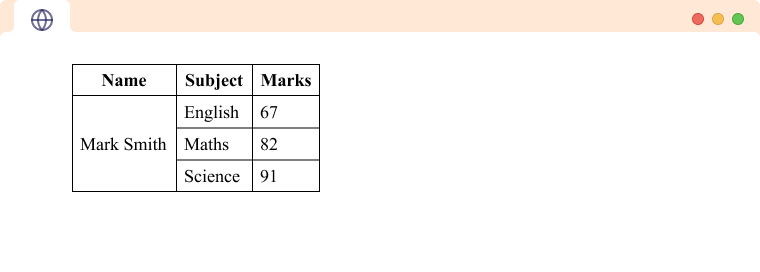
The rowspan attribute merges cells across multiple rows. For example,
<table>
<tr>
<th>Name</th>
<th>Subject</th>
<th>Marks</th>
</tr>
<tr>
<td rowspan="3">Mark Smith</td>
<td>English</td>
<td>67</td>
</tr>
<tr>
<td>Maths</td>
<td>82</td>
</tr>
<tr>
<td>Science</td>
<td>91</td>
</tr>
</table>Browser Output





No comments:
Post a Comment